안녕하세요, 디자인팀입니다.
이번 글에서는 저희 WMS 시스템인 ezstorage 대시보드 리뉴얼 과정을 공유하려고 합니다.
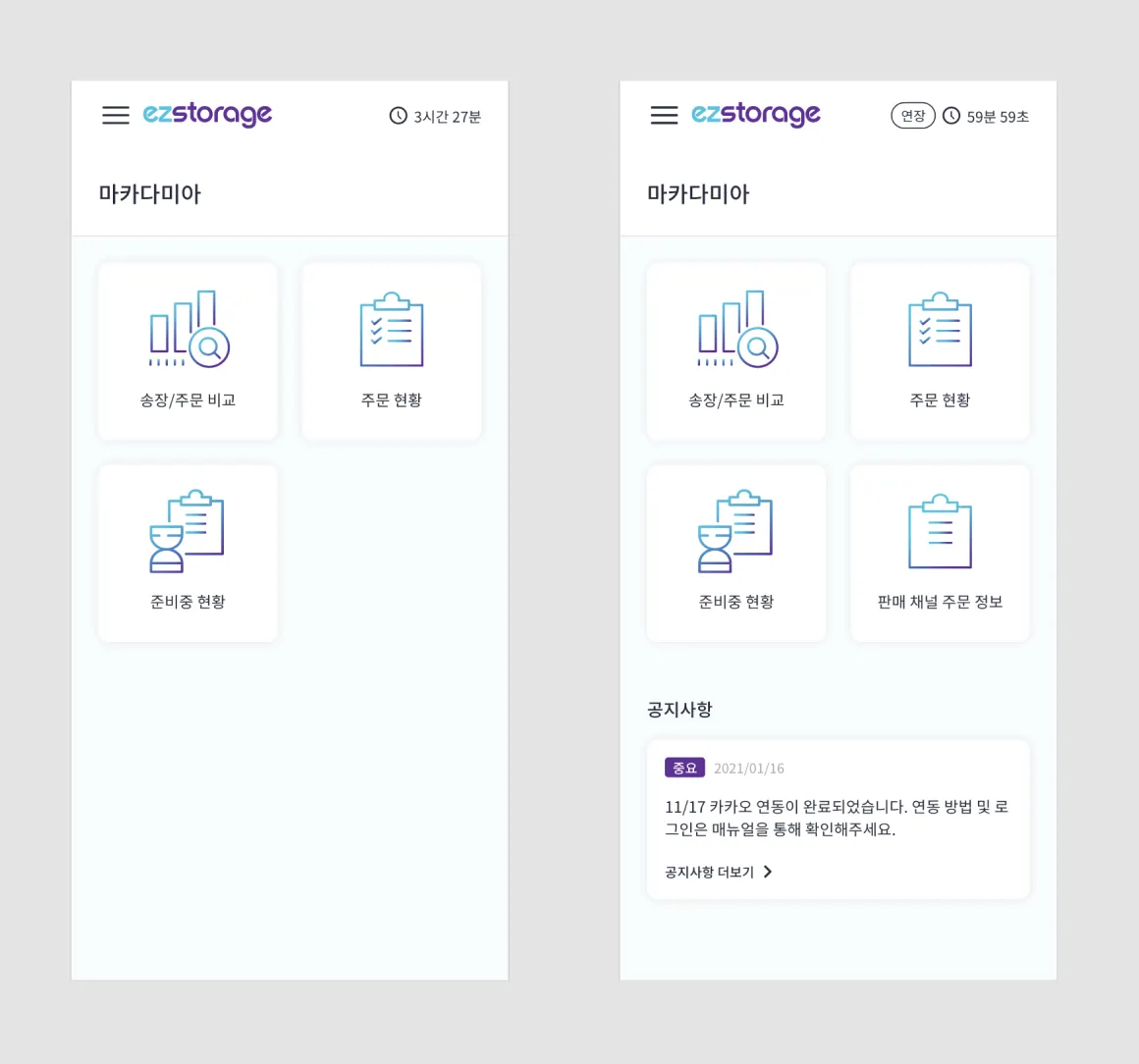
모바일앱 리뉴얼을 새롭게 진행하게 되면서 그 첫 번째로 로그인 시 가장 먼저 보이는 대시보드 UI 리뉴얼을 진행하게 되었습니다. (첫인상이 좌우하니까요?)
1. Main
AS-IS
TO-BE
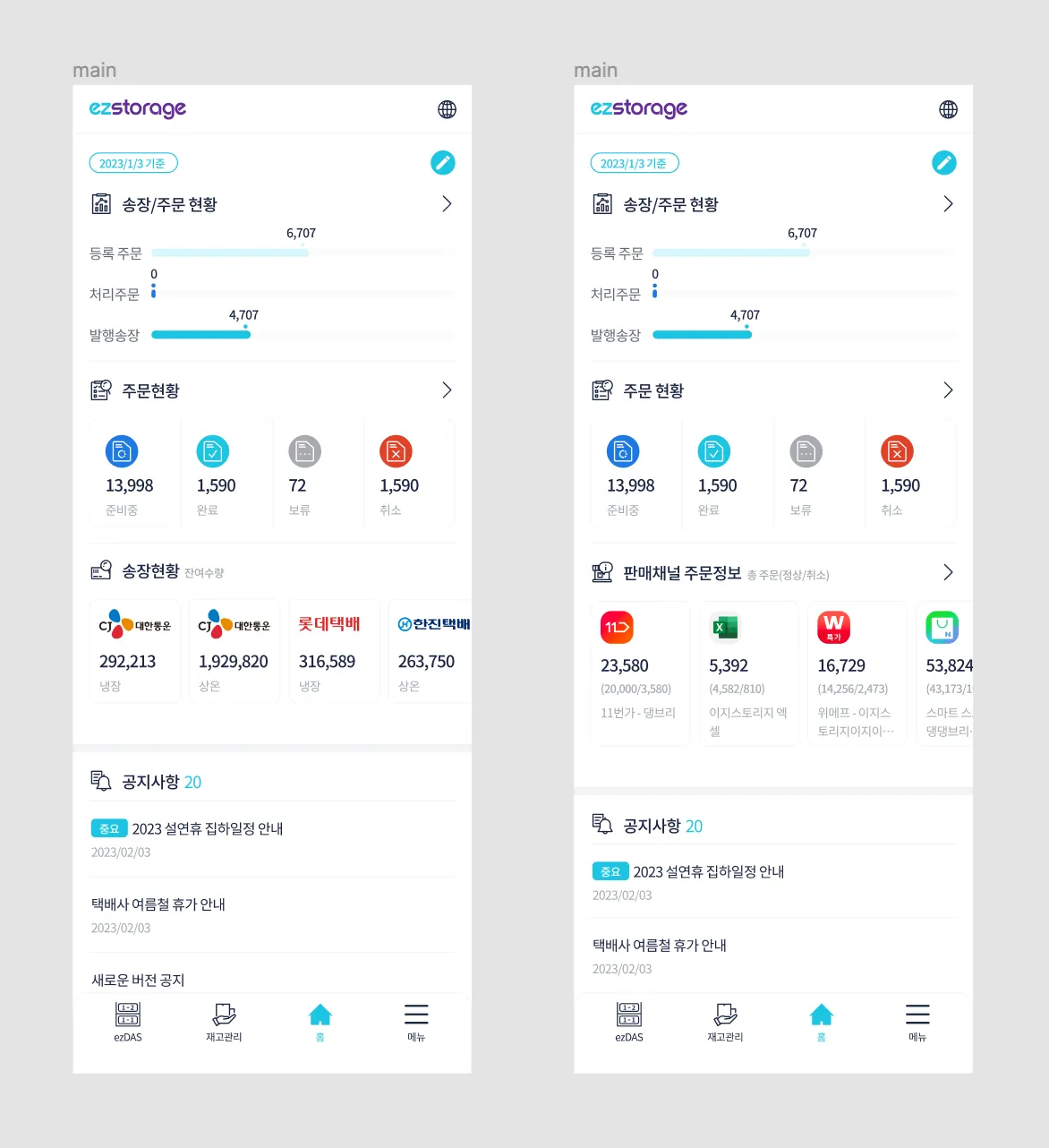
이전 대시보드는 한눈에 보이는 게 아니라 메뉴를 클릭해 이동해야 하는 번거로움이 있어 전체적으로 한눈에 보이길 원한다는 의견이 있었습니다. 왼쪽 AS-IS가 개선 이전, 오른쪽 TO-BE가 개선 이후 시안입니다. 클릭을 해야만 볼 수 있던 정보를 첫 페이지에서 한눈에 보이게 하고 그중 내가 원하는 메뉴를 클릭하여 넘어가게 바뀌었습니다.
2. Main 상세
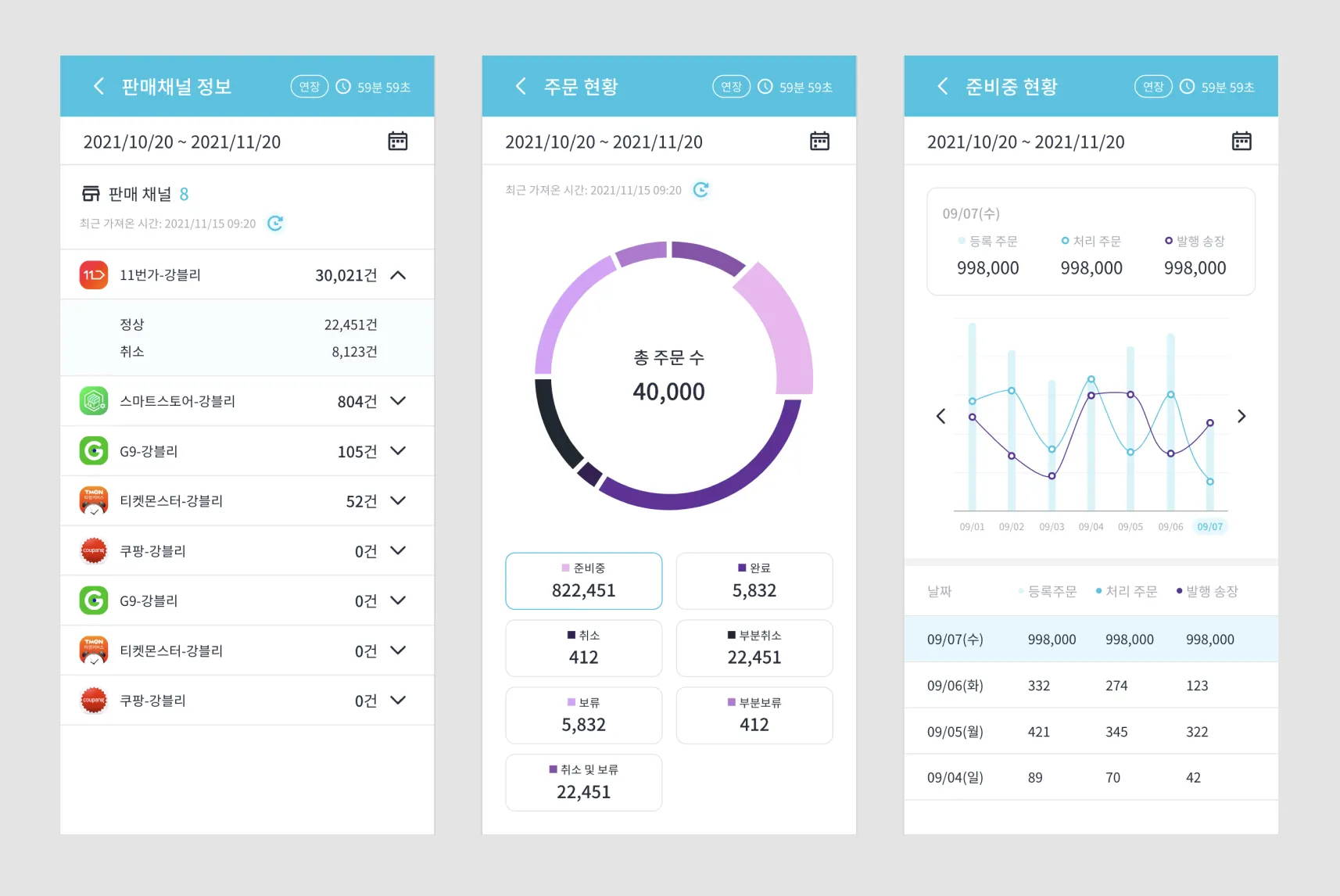
AS-IS
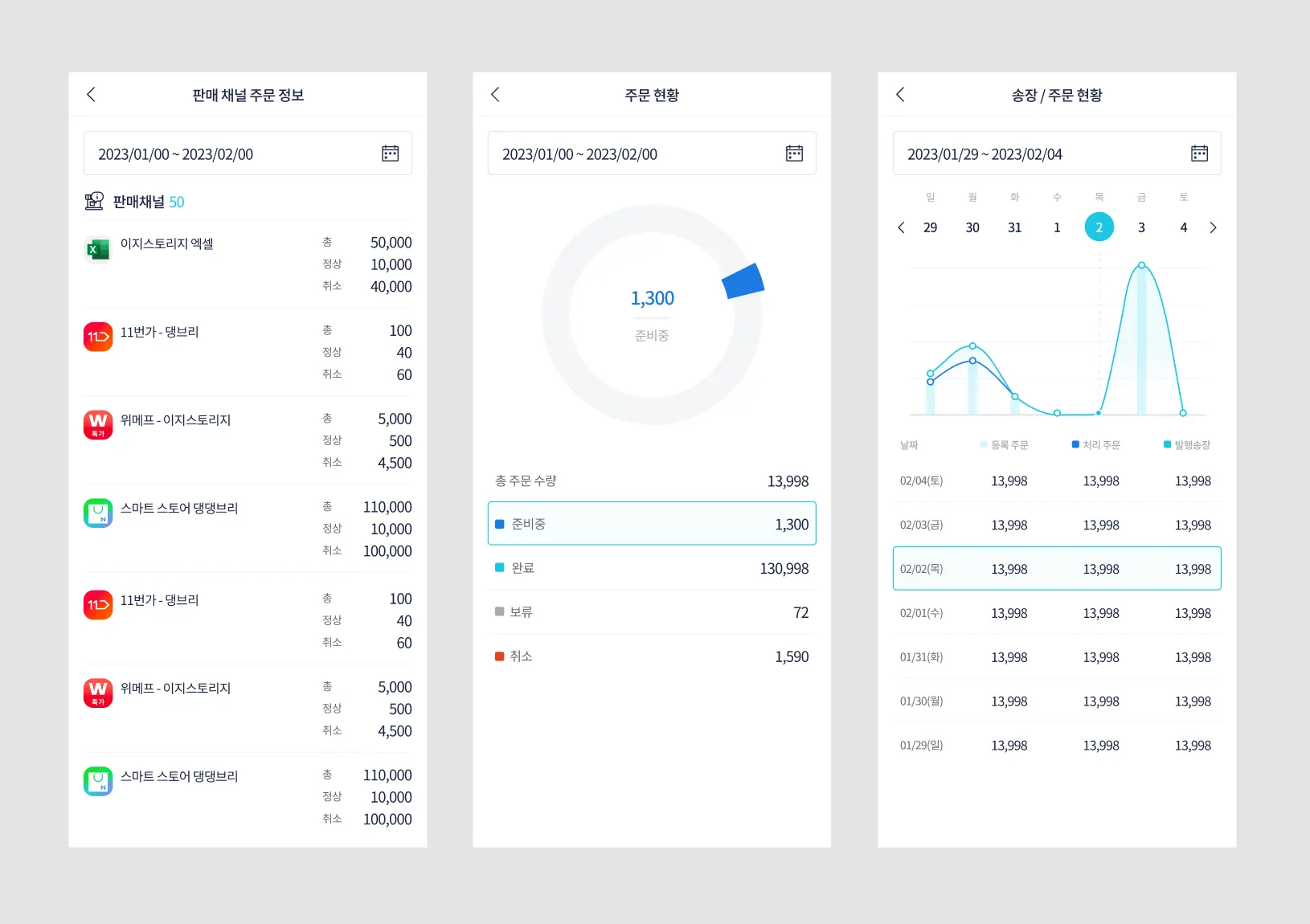
TO-BE
판매채널, 주문현황, 송장/주문현황
전체적으로 중북 되어 보이던 정보를 삭제하는 대신 보여지는 정보에 강약을 주어 좀 더 시인성을 높였으며, 선택 시 다르게 보여지던 UI 유형을 줄이고 정돈하여 통일감을 주었습니다.
App bar의 경우 상단에 차지하고 있는 비율이 높고 색이 너무 부담스럽게 들어가 있다는 의견이 있어 사이즈를 줄이고 색상을 빼 시각적 거부감을 줄였습니다.
마치며,
이번 리뉴얼 작업을 진행하면서 전체적으로 브랜드 아이덴티티를 위해 톤과 UI를 통일하고 강조되어야 할 부분은 강조해 좀 더 명확하게 보이도록 노력했던 거 같습니다. 아직 완벽하게 리뉴얼 된 것은 아니지만, 리뉴얼 작업을 진행하면서 한걸음 더 성장하게 된 것 같습니다.
두서없이 마무리하네요.
이번에도 어김없이 볼드나인 화이팅을 외치며 짧은 글 읽어 주셔서 감사합니다!