이전 글에서 Lottie 파일 관련하여 설명을 했습니다.
오늘은 Figma에서 Lottie 애니메이션 연동 및 사용하는 방법을 알려드리려 합니다.
디자인팀에서는 그동안 ui/ux 프로그램 Adobe XD 프로그램을 사용했었는데 볼드나인 기획팀 그리고 개발팀과 협업 소통을 줄이기 위해 피그마로 과감하게 갈아탔습니다.
그 결과 아직 피그마를 익숙하게 다루지 못해 버벅거리고 있으나 차근차근 적응해 나가고 있는 중입니다.
XD와 조금 더 큰 차이점을 이야기한다면 플러그인을 빼놓을 수 없습니다. 의외로 많은 플러그인들이 있는데 골라서 사용하기 선뜻 쉽지 않습니다.
그래서 저는 구글 검색을 통해 사람들이 추천하는 플러그인들을 사용하고 있는 중입니다.
수많은 플러그인 중에서 로티 애니메이션을 사용하는 분이라면 묻지도 따지지도 않고 추천하는 플러그인이 바로 LottieFiles 입니다.
1. LottieFiles 플러그인 연결
1.
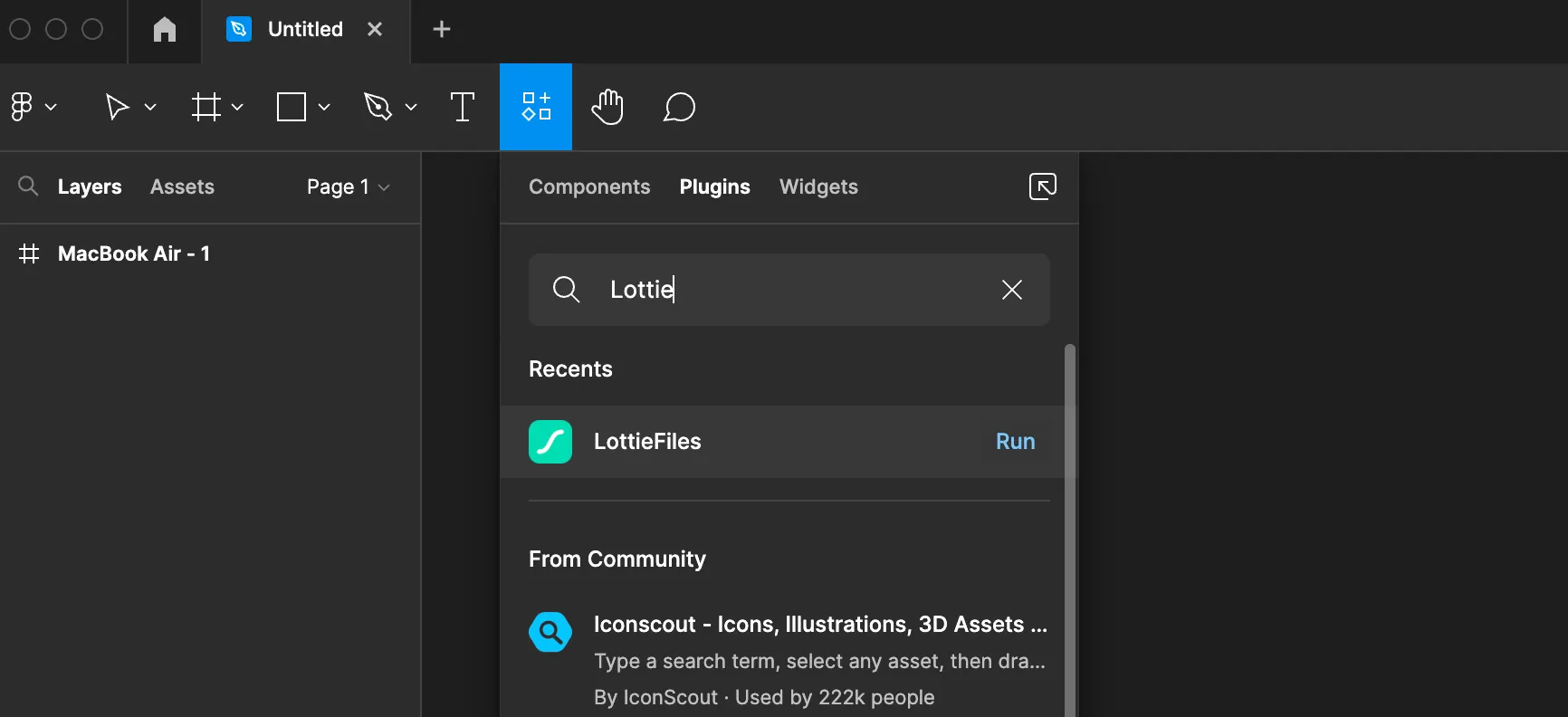
피그마로 들어와 상단에 있는 컴포넌트 아이콘 선택
2.
Plugins 클릭
3.
검색창에 Lottie 검색
4.
LottieFiles에 마우스 호버 하면 Run 클릭
2. LottieFiles 로그인
1.
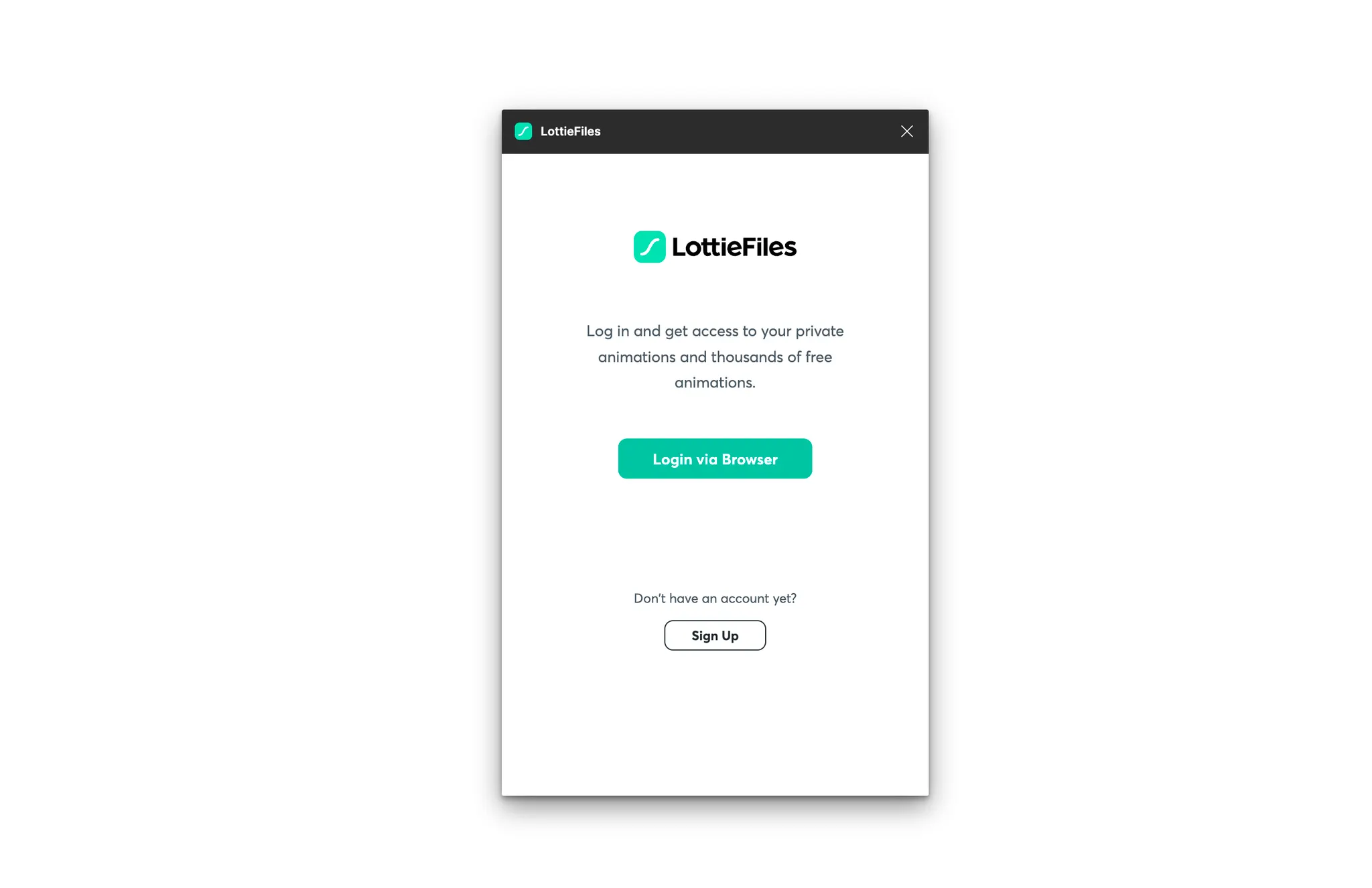
Login via Browser 클릭
2.
브라우저 이동하여 로그인 완료
lottle 파일이 처음이라면 Sign Up 버튼을 클릭해 가입 진행하시면 됩니다.
3. LottieFiles Figma 적용
1.
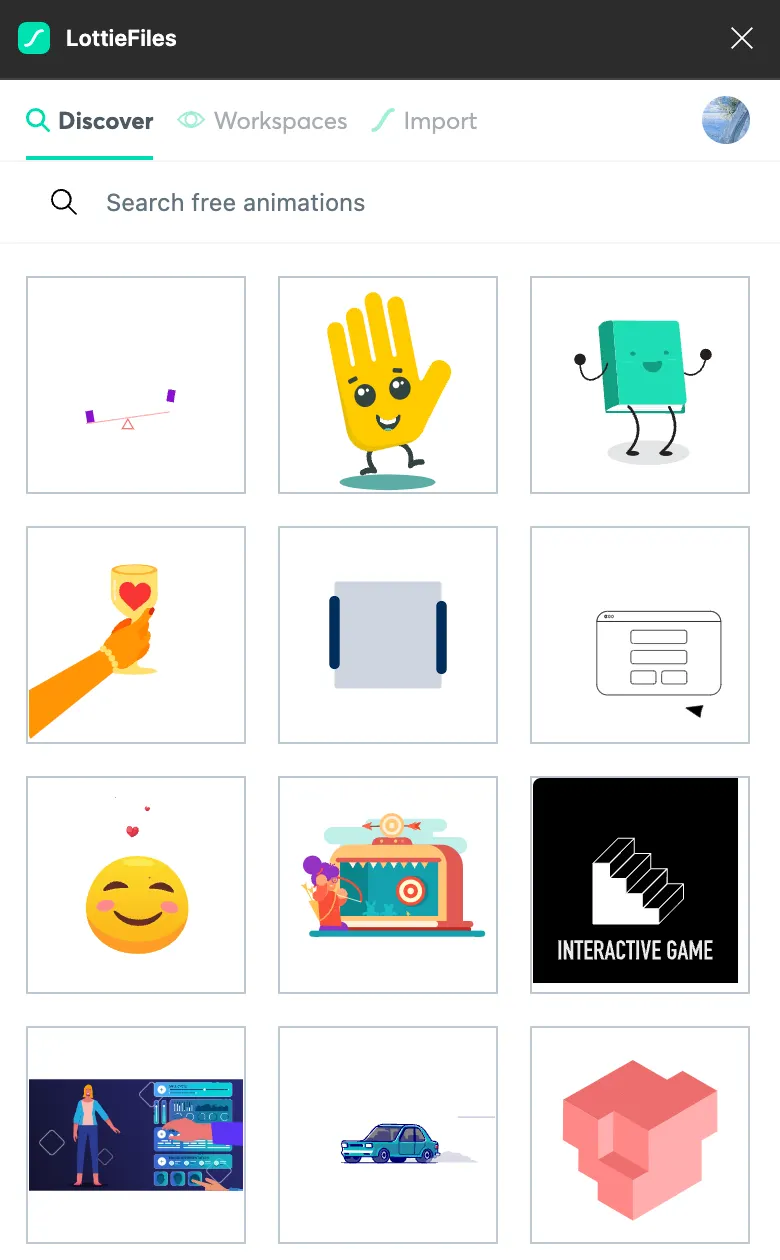
Discover에는 Lottie 오픈소스들을 사용할 수 있다. (저작권 확인 필요)
2.
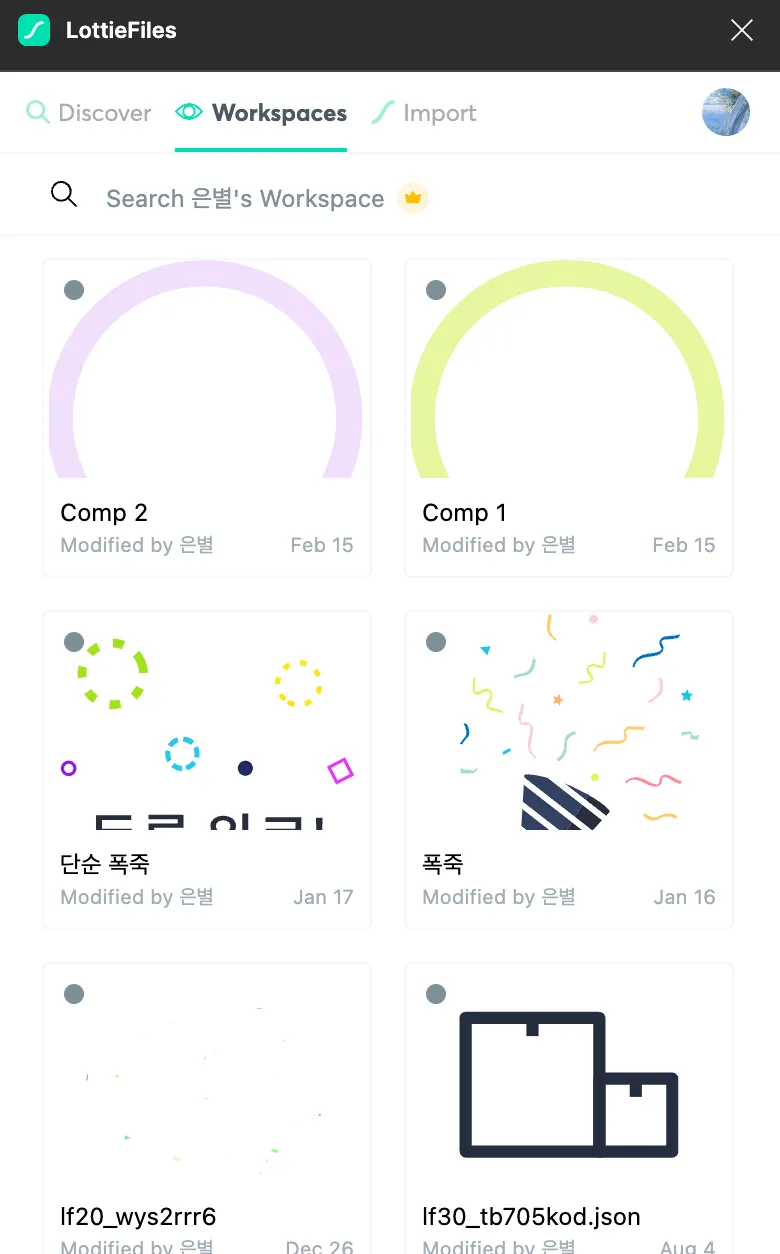
Workspaces는 내가 만든 파일을 확인하고, 사용할 수 있다.
3.
위 2개 중 오픈소스를 사용할지, 내가 만든 파일을 사용할지 결정한 다음 가져올 파일 선택
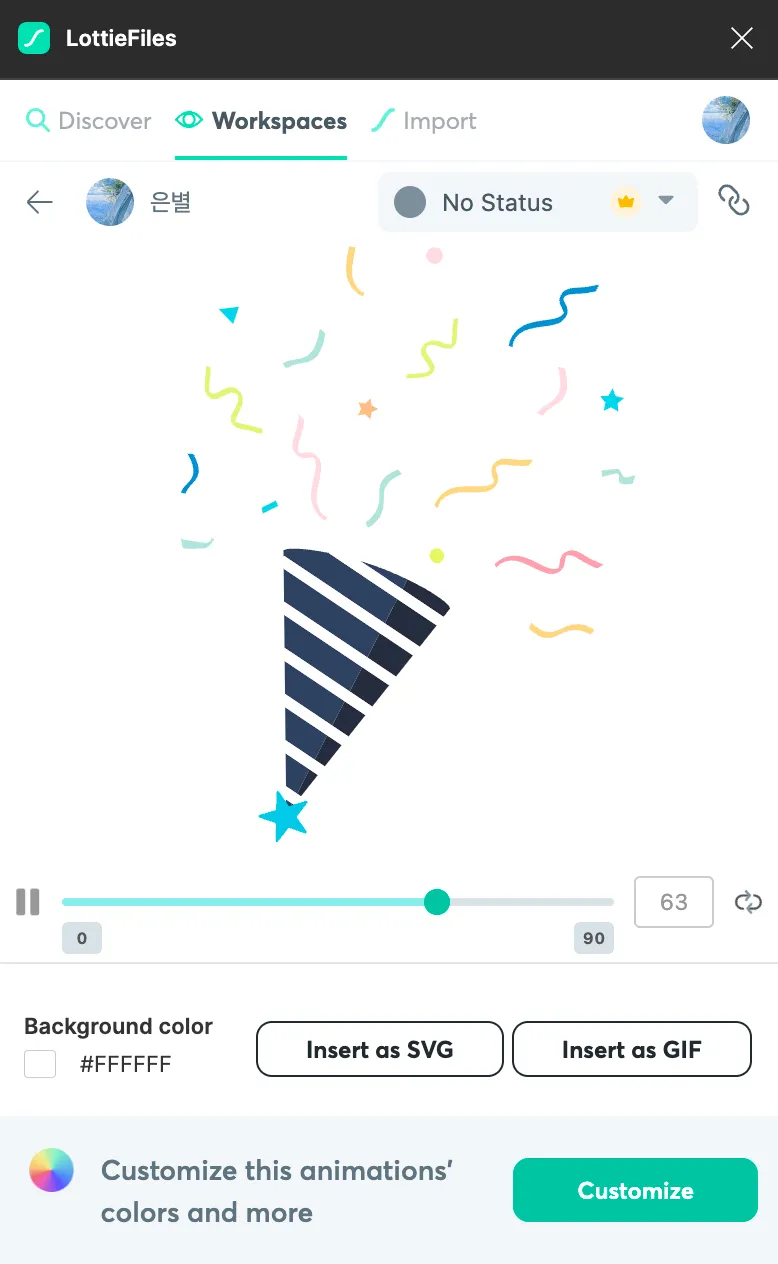
4.
insert as GIF 클릭하면 피그마 화면에 배치된다.
GIF 선택 이유는 prototype에서 애니메이션을 확인할 수 있기 때문이다.
4. Figma Prototype 적용
위 과정들을 거쳐 만든 LottieFiles 애니메이션을 피그마 프로토타입에 적용해 봤습니다.
단순해 보이는 이 작업에 소요 기간은 2일. 일러스트 프로그램으로 레이어 한 땀 한 땀 나눠서 그리는데 0.5일 + 에펙으로 넘어와 애니메이션 만드는 데 1.5일 걸렸습니다.
새삼 애니메이션 디자이너분들이 너무나도 존경스러웠던 날입니다.
추가로 애니메이션을 하나씩 늘려갈 예정이지만 쉽지 않은 길이라 앞이 캄캄합니다.
그럼에도 불구하고 해야죠.
파이팅❗️


 ❗️
❗️